Wellicht heb je er nog nooit van gehoord: Core Web Vitals. Een manier om de gebruikerservaring van jouw website te bepalen. In de wereld van SEO specialisten is deze term al veel langer bekend, maar wij zijn van mening dat iedere marketeer op de hoogte moet zijn van deze variabelen en de manier waarop dit de zichtbaarheid van jouw merk beïnvloedt.
Waar hebben we het eigenlijk over?
Een aantal verschillende studies tonen aan dat gebruikers gemiddeld 0,05 seconden nodig hebben om een mening te vormen over een website. Een eerste indruk is dus snel gemaakt. Daarom is het cruciaal dat die eerste ervaring perfect is. Ook Google vindt dit belangrijk, want dankzij hun algoritme zorgen goede scores op jouw Core Web Vitals voor meer organische zichtbaarheid. Dé manier om gratis websiteverkeer te realiseren.
Core Web Vitals wat is dat?
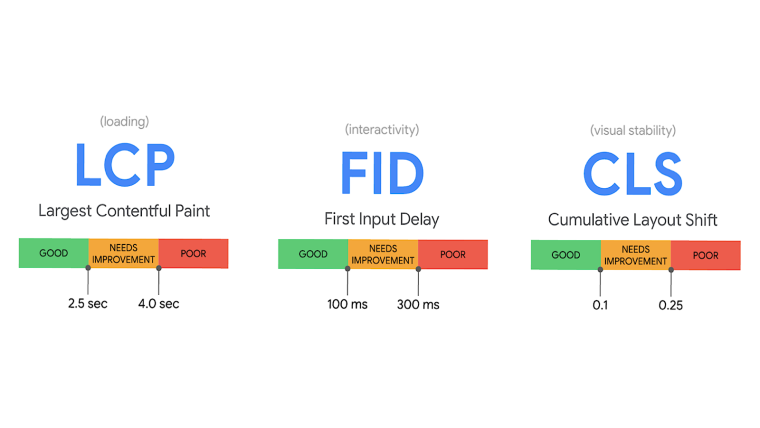
Heel kort door de bocht is het een objectieve manier van Google om de gebruikerservaring van een website meetbaar te maken. Deze verzameling van statistieken bestaat uit 3 elementen: LCP, FID en CLS. Dat klinkt vast nog wat vaag dus zetten we even kort de betekenis ervan op een rijtje.

(LCP) Largest Contentfull Paint ofwel de laadtijd
LCP draait om de tijd die het duurt voordat een pagina volledig is geladen. Op een website kunnen verschillende elementen worden geladen zoals tekst, afbeeldingen, video's en achtergronden. Hoe sneller deze elementen op het scherm van de gebruiker worden geladen, hoe hoger de score.
(FID) First Input Delay ofwel de interactiviteit
De tweede Core Web Vitals metric meet de tijd dat een element nodig heeft om te reageren op de input van een gebruiker. Het kijkt dus naar de mate waarin een website interactief is. Hoe trager deze is, hoe lager de score. Onderdelen die belangrijk zijn in die interactiviteit en gemeten worden, zijn onder meer het klikken op een link, een klik op een button of het indrukken van een toets en wachten tot de browser reageert.
(CLS) Cumulative Lay-out Shift ofwel de visuele stabiliteit
Tot slot draait CLS om de hoeveelheid verschuivende elementen op een website wanneer deze wordt geladen. Best wel irritant natuurlijk als je steeds verschillende onderdelen van de website zoals banners of buttons ziet verschuiven terwijl de pagina wordt geladen. Zeker op mobiel zorgt dit voor irritatie en kan het dus beter vermeden worden.

Waarom is het belangrijk om je aan de Core Web Vitals te houden?
Zoals je gelezen hebt, bieden Core Web Vitals je verschillende inzichten. Weergave ervan in een dashboard, bevordert het vinden van de juiste inzichten. Door de resultaten voor jouw website over een langere periode zichtbaar te maken, krijg je inzichten in de ontwikkeling in tijd en de relatie die de resultaten hebben op jouw business KPI’s.
Het constant bijhouden van Core Web Vitals heeft verschillende voordelen voor marketeers:
- Het is de nieuwe ranking factor van Google en optimaliseer jij je Core Web Vitals dan bevordert dit de organische zichtbaarheid
- Door het gebruik van dashboarding kun je een correlatie vinden tussen websiteproblemen en business KPI’s
- Met deze tools heb je als marketeer de mogelijkheid de consumer journey in te richten op gemak en efficiëntie.
- Om trends in gebruikersinteractie te verklaren, is alleen het kennen van de huidige score onvoldoende. Je moet het kunnen vergelijken met historische data.
- Door Core Web Vitals tracking samen te voegen met Google Analytics worden datasilo’s voorkomen, is de data eenvoudig toegankelijk voor alle relevante partijen (CRO, SEO & UX specialisten bijvoorbeeld) en worden historische scores net zo eenvoudig toegankelijk als actuele.
- Wanneer Core Web Vitals scores worden gemeten en doorgegeven aan Google Analytics als gebeurtenissen (op basis van gebruikers), dan krijg je niet alleen een gemiddelde score per domein, maar ben je in staat om een diagnose te maken van elk paginabezoek en te zien hoe elke afzonderlijke gebruiker jouw website heeft ervaren vanaf het moment dat hij/zij landt, tot het moment dat hij/zij de website verlaat.
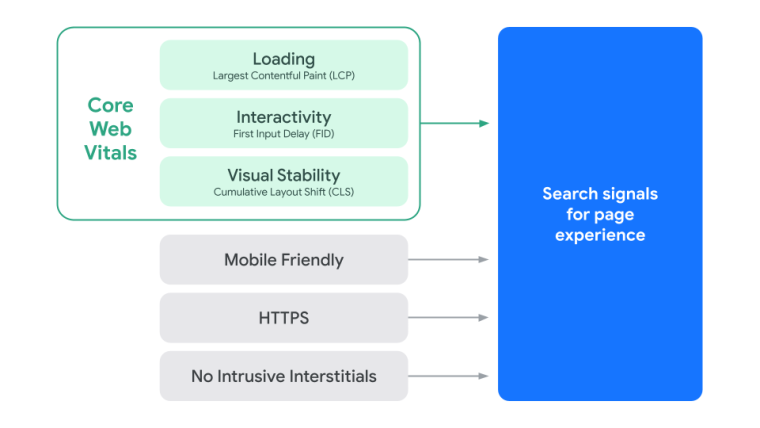
Het implementeren en monitoren van jouw websiteprestaties via Core Web Vitals stelt je team in staat om dieper in de gebruikerservaring van je website te duiken, constant te blijven optimaliseren en meer organische zichtbaarheid in Google-zoekresultaten te bereiken. Een echte no brainer wat ons betreft, zeker nu Google Page experience als officiële rankingfactor heeft gelanceerd.






Reacties:
Om een reactie achter te laten is een account vereist.
Inloggen Abonneer nu