Het CBRE Global Investors Dutch Office Fund (DOF) is een beleggingsfonds dat investeert in hoogwaardige full-service kantoorgebouwen in de beste kantoorlocaties in de G4. Het wordt gemanaged door CBRE Global Investors Global Investors, een wereldwijde, ‘real assets’ vermogensbeheerder en een onafhankelijk opererend onderdeel van CBRE Global Investors Group, Inc (NYSE: CBG). DOF investeert continu in haar portefeuille om het beste product aan te kunnen bieden voor haar (kantoor)gebruikers. Ook ligt er een sterke focus op het onderling verbinden van gebruikers en dit prettiger en innovatiever maken. Voor deze laatste ambitie haakte Dept aan.
Het draait om verbinden
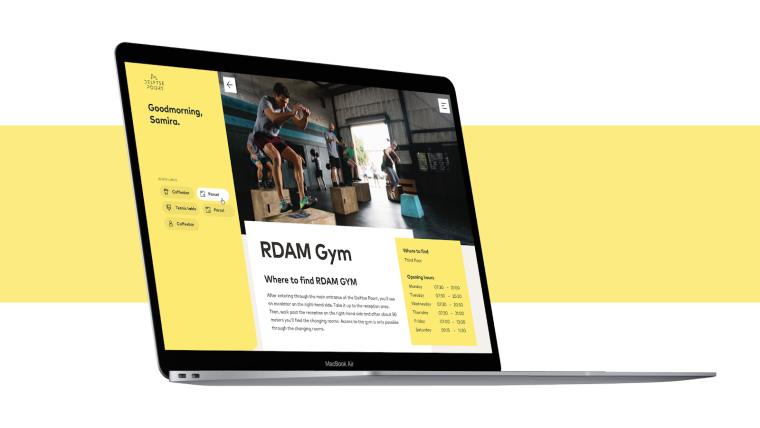
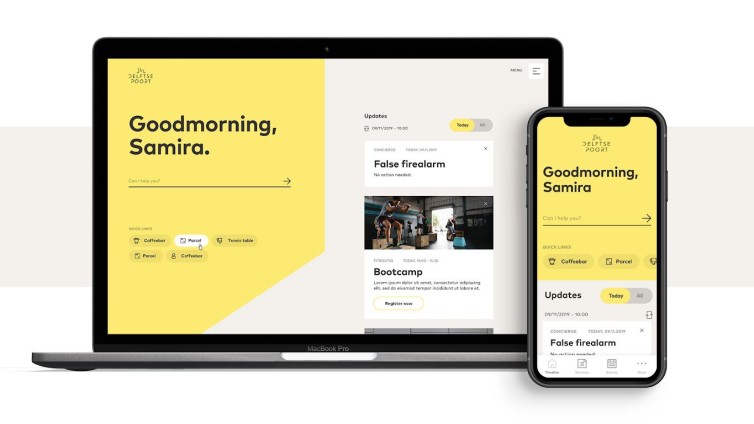
CBRE Global Investors is als vastgoedexpert altijd op zoek naar connectie en het toevoegen van waarde bij diens locaties en gebruikers. Een voorbeeld hiervan is Socialclub, een initiatief dat wordt geleid door een communitymanager die zich volledig richt op het gemak en de geluk van de gebruiker. CBRE Global Investors wil het community gevoel binnen de panden versterken, maar ook de diensten die in hun panden aanwezig zijn onder de aandacht brengen. Ze benaderen Dept voor een oplossing om gebruikers van hun locatie Delftse Poort beter met elkaar en de services die het gebouw biedt te verbinden.
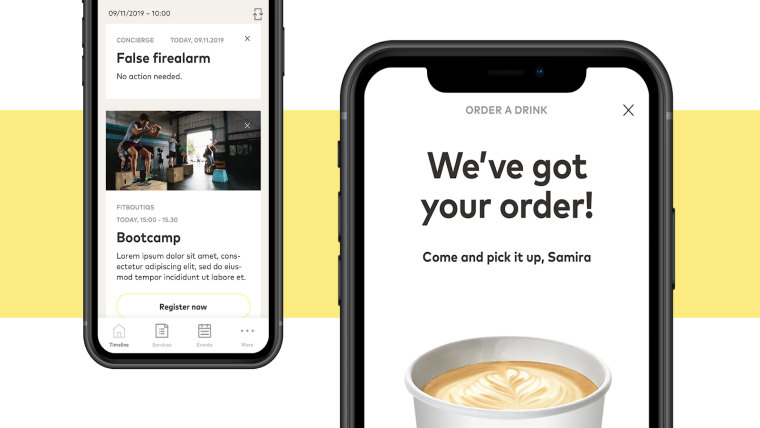
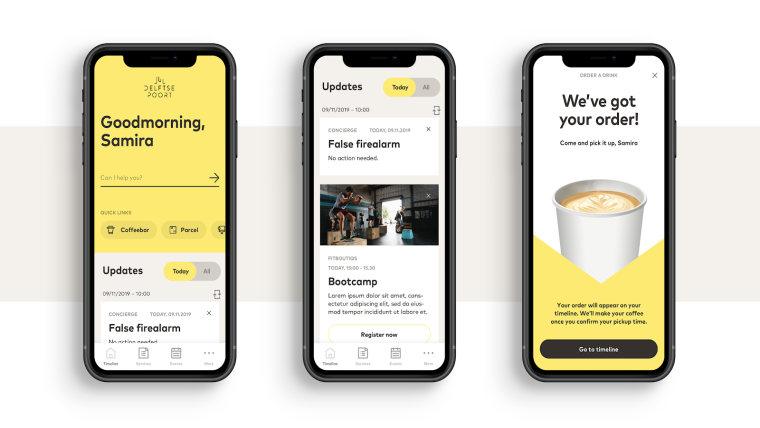
Naast het sneller delen van nieuws en evenementen met gebruikers, zocht CBRE Global Investors ook naar een manier om diensten die beschikbaar zijn in het pand te ontsluiten. Denk aan de twee aanwezige sportscholen, de koffiebar of de tafeltennistafels. Het doel voor Dept was om de gebruikers te informeren over welke services beschikbaar zijn en hen de mogelijkheid te bieden deze direct te bestellen of boeken door middel van een platform. Laten we een technologische deep dive maken hoe we dit hebben aangepakt.

De keuze voor progressive webapplicatie
CBRE Global Investors koos, met het hoofddoel in gedachte, voor een cross-platform applicatie: voor desktop een volwaardige website en voor mobile de look & feel van een native-applicatie. Wij gingen aan de slag. We zijn begonnen met het ontwikkelen van een progressive webapplicatie in React Native met Next.js en TypeScript. De eerste keer dat de gebruiker de app bezoekt worden door middel van een service worker alle static files gecachet waardoor de applicatie ook te gebruiken is wanneer de gebruiker tijdelijk geen internetverbinding heeft.
De applicatie is volledig white label. De initiële request naar de API haalt niet alleen de gehele page tree op, maar ook design tokens die specifiek zijn voor het desbetreffende platform. Zo zijn kleurstelling en lettertypes bijvoorbeeld te beheren in het contentmanagementsysteem (CMS), waardoor de app van Delftse Poort er volledig anders uitziet dan die van een ander kantoorgebouw.

Een toegankelijk CMS
Bij de keuze voor een CMS stond gebruiksgemak voorop. De keuze viel op Wordpress, omdat het verreweg het meest gebruikte CMS ter wereld is. Met de REST-API is het mogelijk om het CMS headless te gebruiken, zodat de content makkelijk door meerdere platformen gebruikt kan worden.
De Wordpress-server wordt gehost in een docker container. Dat zorgt voor enige limitaties. Zo is er geen persistent filesysteem waardoor afbeeldingen extern gehost moeten worden. We hebben gekozen om de afbeeldingen die geüpload worden in het CMS direct te uploaden naar een S3 bucket. Bijkomend voordeel is dat deze direct geleverd worden door een CDN zodat de afbeeldingen snel geladen worden. Dit maakt het makkelijker om de content te migreren van de testomgeving naar productie zonder alle afbeeldingen te hoeven kopiëren.
Snelheid en een schaalbare API
Omdat de content niet vaak wijzigt, is het verstandig om zoveel mogelijk te cachen. Hier zorgen we dan ook voor: elke respons van de API wordt gecachet in Redis Memory. Hierdoor is de responstijd voor requests niet meer dan enkele milliseconden. Als de content wordt gewijzigd wordt ook de cache geüpdate waardoor de gebruiker altijd de meest up-to-date data te zien krijgt.
Een geweldige developer experience
Andere vereisten waren dat het makkelijk moest zijn om meerdere services toe te voegen. Het gemakkelijk inzetten voor white labeling. GraphQL bleek hiervoor de ideale kandidaat. Doordat de basis van de API in een strak gedefinieerd schema ligt, is de API nagenoeg zelf documenterend. De tooling die beschikbaar is voor GraphQL zorgt voor een geweldige developer experience. Aan de frontend worden er automatisch fetchers gegenereerd door GraphQL codegen. Tegelijkertijd worden alle query's gevalideerd. Elke respons wordt direct getypt in TypeScript waardoor het vrijwel onmogelijk wordt om een mismatch te hebben met de server. Apollo zorgt voor een client-side cache waardoor de data niet onnodig vaak opgehaald hoeft te worden. Alles bij elkaar opgeteld een flinke stap voorwaarts voor CBRE Global Investors vanuit technologisch oogpunt.
Een chatbot voor alle vragen
Ook wilde CBRE Global Investors een uitgebreide zoekmachine hebben in de vorm van een chatbot. Vragen aan de chatbot worden via LUIS, een natural language processing AI van Microsoft, vertaald naar intenties. Deze intenties worden vervolgens gekoppeld aan passende antwoorden. En deze kunnen worden beheerd vanuit het CMS. Er zijn twee soorten antwoorden: plaintext of een contentpagina. Deze kunnen worden gekoppeld aan een intentie, die worden opgehaald uit de API. Als er geen antwoord is gekoppeld aan de intentie zal de chatbot een zoekopdracht sturen naar een pagina die matcht met de vraag. Als de chatbot geen gepast antwoord vindt krijg je de mogelijkheid de vraag naar de communitymanager te sturen. De vragen die gesteld worden aan de chatbot zijn eveneens een goede weergave van de behoeftes van de gebruiker, waar op ingespeeld kan worden met de innovatie van diensten.

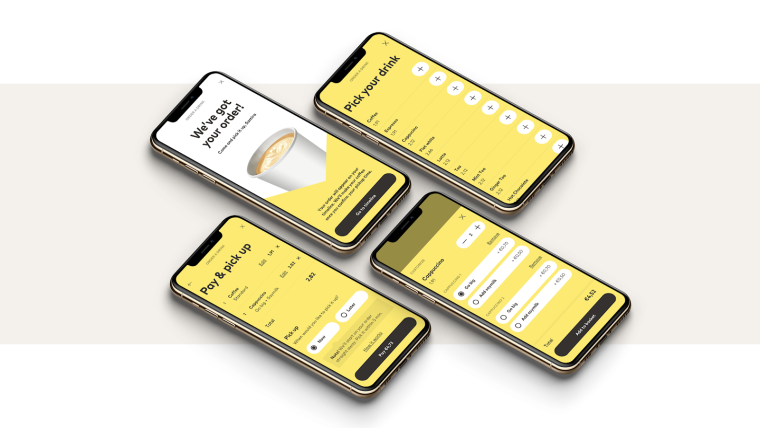
Bonnen voor (koffie)bonen
Een van de features van het platform is het bestellen van koffie. Het menu wordt beheerd via het CMS en de gebruiker kan zijn bestelling customizen, bijvoorbeeld in de keuze voor melk, formaten, decaf, etc. De uitdaging zat hier in het feit dat de bestelling vervolgens fysiek moet worden afgehandeld bij de koffiebar. In plaats van een hightech-oplossing te bedenken in de vorm van een scherm, hebben we gekozen voor een lowtech-oplossing in de vorm van een bonnenprinter. De bonnenprinter staat bij de koffiebar en is aangesloten op het netwerk. Zodra de gebruiker heeft betaald krijgt de gebruiker de keuze om zijn bestelling direct op te halen of wanneer hij/zij nog niet in het pand is, het later op te halen. Wanneer de gebruiker bevestigt, wordt er een nieuwe bestelling in de database ingeschoten. In plaats van dat de API een printopdracht stuurt naar de printer, zoekt de printer om de 5 seconden naar betaalde bestellingen en wanneer deze worden gevonden wordt er een bon uitgeprint met de bestelling, een bestelnummer en de naam van de klant. Betalingen worden gedaan door middel van Stripe. Betalingsmogelijkheden zijn iDEAL, creditcard of native payment (Apple Pay of Google Pay). Ook heeft de gebruiker de mogelijkheid om zijn creditcardgegevens op te slaan. Deze gegevens worden encrypted opgeslagen bij Stripe, zodat wij niet verantwoordelijk zijn voor diens gegevens.

Een overzicht van de gebruikte services in het werkproces:
- Azure Cloud
- LUIS
- Next.js
- React
- Node.js
- Stripe
- Sendgrid
- Azure B2C/Passport.js
















Reacties:
Om een reactie achter te laten is een account vereist.
Inloggen Abonneer nu